Modify picklist items and field dependencies
Skedulo Pulse Platform only
-
The Skedulo REST API
/customendpoint is only available on the Skedulo Pulse Platform and will not work with Skedulo for Salesforce implementations. -
Skedulo for Salesforce users must make changes to picklist items in Salesforce.
Important
Do not edit the Urgency pick-list as this will cause problems with the optimization functionality. For more information on how urgency is used for optimization, see the intelligent scheduling support page.Overview
You can use the Skedulo API to modify, add, and remove picklist vocabulary items with the /custom/vocabulary endpoint.
Most out-of-the box picklist vocabulary items have matching value-label pairs; however, Skedulo supports vocabulary items where the value and label fields differ. You can set independent values and labels via the API (see the instructions below).
The values are typically used to store machine-friendly codes and identifiers, whereas the label is intended to store human-readable text. The Job details page renders the label instead of the value in the following scenarios:
- When you select Action > Cancel on the Work list: The job cancelation reason picklist displays.
- When you view a job that has been canceled: The job cancelation reason is included in the section that highlights the status of the job.
If the picklist item has been deleted since a job was canceled, then the value is displayed instead of the label, as the label metadata has been deleted at this point. It is displayed as “<Picklist_Value> (Deactivated)”.
If the picklist label is empty, then the value will be displayed instead.
Example: Creating picklist fields and modifying the picklist vocabulary for Jobs.Type
Skedulo includes Job Types on jobs to identify the type of job or work that is required. These types appear as picklist values in the Skedulo web application’s job creation page, and can be modified through the web application under Manage -> Job Types.
You can also use the Skedulo REST API /custom/vocabulary endpoint to retrieve and modify Job Types picklist values, or any other picklist, including custom ones.
Use the Skedulo API to get a list of Job types
Make a GET request on the /custom/vocabulary/Jobs/Type endpoint to retrieve a list of field types on the Job object using cURL or your preferred REST client:
curl -s -H "Authorization: Bearer $AUTH_TOKEN" 'https://api.skedulo.com/custom/vocabulary/Jobs/Type'
The picklist values are returned in their display order in the Skedulo web application, including any that are deactivated:
{
"result": [
{
"value": "Installation",
"label": "Installation",
"active": true,
"defaultValue": true,
"controllingField": null,
"validFor": []
},
{
"value": "Upgrade",
"label": "Upgrade",
"active": true,
"defaultValue": false,
"controllingField": null,
"validFor": []
},
{
"value": "Break Fix",
"label": "Break Fix",
"active": true,
"defaultValue": false,
"controllingField": null,
"validFor": []
},
{
"value": "Maintenance",
"label": "Maintenance",
"active": true,
"defaultValue": false,
"controllingField": null,
"validFor": []
}
]
}
Add a new item to the Type picklist on the Jobs object
You can add a new Job type to the picklist using the same endpoint and including the picklist values in the request body:
Send a PUT request to https://api.skedulo.com/custom/vocabulary/Jobs/Type with the following example request body:
{
"value": "Test",
"label": "Test",
"active": true,
"defaultValue": false
}
Run the GET request above to query the picklist values on Job again. The picklists now include the test field we added:
{
"result": [
{
"value": "Installation",
"label": "Installation",
"active": true,
"defaultValue": true,
"controllingField": null,
"validFor": []
},
{
"value": "Upgrade",
"label": "Upgrade",
"active": true,
"defaultValue": false,
"controllingField": null,
"validFor": []
},
{
"value": "Break Fix",
"label": "Break Fix",
"active": true,
"defaultValue": false,
"controllingField": null,
"validFor": []
},
{
"value": "Maintenance",
"label": "Maintenance",
"active": true,
"defaultValue": false,
"controllingField": null,
"validFor": []
},
{
"value": "Test",
"label": "Test",
"active": true,
"defaultValue": false,
"controllingField": null,
"validFor": []
}
]
}
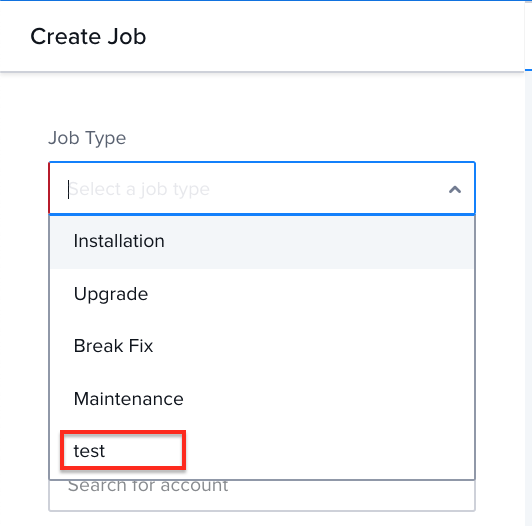
You can also see that test is now included in the Jobs picklist in the Create Job page of the web application:

Make changes to picklist field values
You can make changes to picklist field values using a PUT request and identifying the field you want to modify in the endpoint.
For example, you can make a PUT request to the https://api.skedulo.com/custom/vocabulary/Jobs/Type/Test endpoint to modify the value of one of the Test picklist fields. The change is specified in the request body, for example:
{
"label": "NEW LABEL"
}
Running the initial GET request again on the /custom/vocabulary/Jobs/Type shows that the label picklist value for the Test field has changed:
...
{
"value": "Test",
"label": "NEW LABEL",
"active": true,
"defaultValue": false,
"controllingField": null,
"validFor": []
}
...
Cannot modify `value` field
A picklist’s value field cannot be changed, and generally speaking, both value and label fields should be the same.
The picklist itself displays the value field value, but the label appears in the Manage section of the Skedulo web application.
If you want to change the name of a picklist item, you need to change the active field on the item to false and create a new picklist item with the name you want in the value field.
Remove a picklist item
Remove a picklist item from the Jobs object using a DELETE request to the vocabulary endpoint, and specifying the value field of the picklist you want to delete.
To delete the test picklist we have been working with so far, send a DELETE request to https://api.skedulo.com/custom/vocabulary/Jobs/Type/Test:
curl -s -X DELETE -H "Authorization: Bearer $AUTH_TOKEN" 'https://api.skedulo.com/custom/vocabulary/Jobs/Type/test'
Running the GET /custom/vocabulary/Jobs/Type query again shows that the Test picklist is no longer active:
...
{
"value": "Test",
"label": "NEW LABEL",
"active": false,
"defaultValue": false,
"controllingField": null,
"validFor": []
}
...
The picklist is not deleted completely to ensure database consistency, however it no longer appears as an item in the Jobs object picklist.
You can re-activate the picklist item by making a PUT request to /custom/vocabulary/Jobs/Type/Test with the following payload:
{
"active": true
}
Add a dependent field to an object
Request the list of field types on the Availabilities object:
curl -s -H "Authorization: Bearer $AUTH_TOKEN" 'https://api.skedulo.com/custom/vocabulary/Availabilities/Type'
This returns Type picklist items for the Availabilities schema and any dependencies the picklist item has as represented by the controllingField and validFor fields.
For example, in the below list of field types, the Sick label can be selected when the IsAvailable field is false:
{
"result": [
{
"value": "Sick",
"label": "Sick",
"active": true,
"defaultValue": false,
"controllingField": "IsAvailable",
"validFor": [
"false"
],
"active": true
},
...
]
}
Add a dependency between two picklist values by sending a POST request to the /custom/vocabulary/dependency/entry endpoint.
The request must include the dependency field details in the JSON body:
{
"schemaName": "Availabilities",
"dependentField": "Type",
"controllingField": "IsAvailable",
"entry": {
"dependentValue": "Weekend Shift",
"controllingValue": "false"
}
}
This payload adds false to the list of validFor values on the IsAvailable field for Weekend Shift.
Running the GET request again on the Availabilities object (/custom/vocabularies?names=Availabilities) shows that you can set a Weekend Shift for resources regardless of their IsAvailable status:
...
{
"value": "Weekend Shift",
"label": "Weekend Shift",
"active": true,
"defaultValue": false,
"controllingField": "IsAvailable",
"validFor": [
"false",
"true"
]
}
...
Remove dependencies from picklist items
You can remove dependencies between picklist values using a POST request to the /custom/vocabulary/dependency/entry/delete endpoint.
Removes the dependency availability for Weekend Shift when IsAvailable is true:
{
"schemaName": "Availabilities",
"dependentField": "Type",
"controllingField": "IsAvailable",
"entry": {
"dependentValue": "Weekend Shift",
"controllingValue": "true"
}
}
The /custom/vocabularies?names=Availabilities endpoint response now shows that the Weekend Shift validFor field value is false:
...
{
"value": "Weekend Shift",
"label": "Weekend Shift",
"active": true,
"defaultValue": false,
"controllingField": "IsAvailable",
"validFor": [
"false"
]
}
...
Feedback
Was this page helpful?