Section
A container of components that is used to group data into regions on a flat page.
Description
The flat page section is designed to group components on a flat page. A flat page can include multiple sections; each containing one or more page components.
A section can include a title, body, and caption text fields that render at the top of the section.
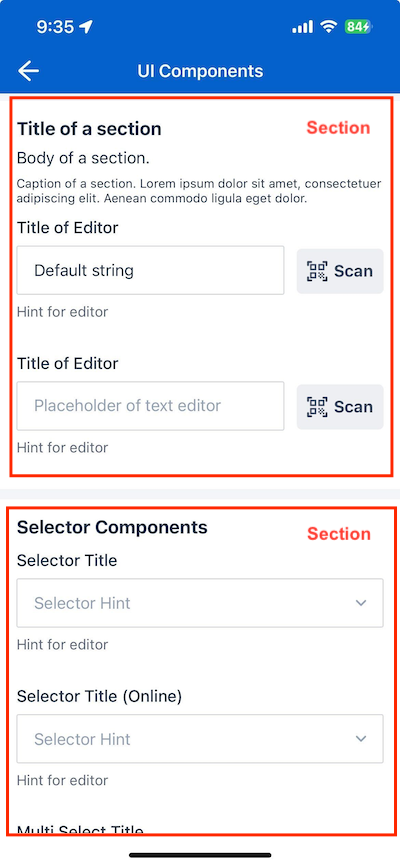
The following example shows two sections on a flat page in the UI Components Showcase example form.

Note
You can download our example forms, including the UI Components Showcase from the Skedulo Plus Examples repository.Properties
| Property | Description | Type |
|---|---|---|
| Common flat page editor components | Common properties in Flat components. | |
title |
The title of the section. | Localized string |
body |
The body of the section. | Localized string |
caption |
The caption of the section. | Localized string |
items |
The list of flat page components that are rendered inside the section component. | Array of localizable strings |
Example
The following example demonstrates how the sections in the screenshot from the UI Components Showcase example form above is configured in the ui_def.json file.
ui_def.json
{
"type": "section",
"title": "form.ShowCasePage.SectionTitle",
"body": "form.ShowCasePage.SectionBody",
"caption": "form.ShowCasePage.SectionCaption",
"items": [
{
"type": "textEditor",
"valueExpression": "pageData.SingleLineText",
"title": "form.ShowCasePage.SingleLineText",
"placeholder": "form.ShowCasePage.SingleLineTextHint",
"validator": [],
"features": {
"useBarcodeAndQRScanner": true
},
"caption": "form.ShowCasePage.EditorHint",
"readonly": "pageData.Disabled"
},
{
"type": "textEditor",
"valueExpression": "pageData.MultilineText",
"title": "form.ShowCasePage.MultilineText",
"placeholder": "form.ShowCasePage.MultilineTextHint",
"multiline": true,
"readonly": "pageData.Disabled",
"validator": [
{
"type": "expression",
"errorMessage": "form.ShowCasePage.MultiLineTextValidationHint",
"expression": "pageData.MultilineText && pageData.MultilineText.length > 0 && pageData.MultilineText.length <= 30"
}
],
"features": {
"useBarcodeAndQRScanner": true
},
"caption": "form.ShowCasePage.EditorHint"
}
]
},
{
"type": "section",
"title": "form.ShowCasePage.SelectorSection",
"items": [
{
"type": "selectEditor",
"title": "form.ShowCasePage.SelectProduct",
"structureExpression": "pageData.Product",
"valueExpression": "pageData.ProductId",
"sourceExpression": "sharedData.Products",
"displayExpression": "pageData.Product.Name",
"placeholder": "form.ShowCasePage.SelectProductHint",
"readonly": "pageData.Disabled",
"selectPage": {
"itemTitle": "form.ShowCasePage.SelectProductItemTitle",
"emptyText": "form.ShowCasePage.SelectProductEmpty",
"title": "form.ShowCasePage.SelectProductTitle",
"searchBar": {
"filterOnProperties": [
"Name"
]
}
},
"validator": [
{
"type": "expression",
"expression": "pageData.ProductId",
"errorMessage": "form.ShowCasePage.SelectProductValidation"
}
],
"caption": "form.ShowCasePage.EditorHint"
},
{
"type": "selectEditor",
"title": "form.ShowCasePage.SelectProductOnline",
"structureExpression": "pageData.Product",
"valueExpression": "pageData.ProductId",
"sourceExpression": "sharedData.Products",
"displayExpression": "pageData.Product.Name",
"placeholder": "form.ShowCasePage.SelectProductHint",
"readonly": "pageData.Disabled",
"onlineSource": {
"key": "Products",
"variables": {
}
},
"selectPage": {
"itemTitle": "form.ShowCasePage.SelectProductItemTitle",
"emptyText": "form.ShowCasePage.SelectProductEmpty",
"title": "form.ShowCasePage.SelectProductTitle",
"searchBar": {
"filterOnProperties": [
"Name"
]
}
},
"validator": [
{
"type": "expression",
"expression": "pageData.ProductId",
"errorMessage": "form.ShowCasePage.SelectProductValidation"
}
],
"caption": "form.ShowCasePage.EditorHint"
},
Localized strings
The corresponding localized strings in the /static_resources/locales/en.json file are:
{
"forms": {
"ShowCasePage": {
"Title": "UI Components",
"SectionTitle": "Title of a section",
"SectionBody": "Body of a section.",
"SectionCaption": "Caption of a section. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.",
"SingleLineText": "Title of Editor",
"SingleLineTextHint": "Placeholder of text editor",
"EditorHint": "Hint for editor",
"MultilineText": "Title of Editor",
"MultilineTextHint": "Placeholder of text editor",
"MultiLineTextValidationHint": "This field is required and the length can't exceed 30",
"SelectorSection": "Selector Components",
"SelectProduct": "Selector Title",
"SelectProductOnline": "Selector Title (Online)",
"SelectProductValidation": "Validation message",
"SelectProductHint": "Selector Hint",
"SelectProductItemTitle": "${item.Name}",
...
}
}
}
Feedback
Was this page helpful?